Change The Font-Family in Docusaurus
Why?
I decided to change the fonts for two main reasons:
- I wanted to make my site seem a little different than the default Docusaurus font
- I wanted to learn how to change the font-family in Docusaurus
The objective of this doc is to change the font-family in Docusaurus from the default Docusaurus fonts to the Hubot Sans & Mona Sans fonts.
The 5 Steps to Change the Font-Family in Docusaurus
- Download the Hubot Sans & Mona Sans fonts
- Create a new folder in the
staticfolder calledfontsand move the non-zipped fonts saved locally into thefontsfolder - Update the CSS to use the new fonts
- Add Head tags to preload the fonts
- Test the site and make sure the fonts are working
1. Download Fonts
Download the fonts here: Hubot Sans & Mona Sans fonts
2. Setup Folder and Files
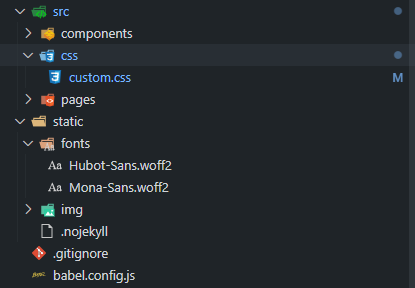
Look at the GitHub code from this site for an example of what the folder and file structure should look like
Here is a screenshot from my VS Code to give you a different visual:

3. Update CSS
https://docusaurus.io/docs/static-assets#in-markdown
Here is a link to the GitHub code
@font-face {
font-family: "Hubot Sans";
src: url("/static/fonts/Hubot-Sans.woff2") format("woff2 supports variations"),
url("/static/fonts/Hubot-Sans.woff2") format("woff2-variations");
font-weight: 200 900;
font-stretch: 75% 125%;
}
@font-face {
font-family: "Mona Sans";
src: url("/static/fonts/Mona-Sans.woff2") format("woff2 supports variations"),
url("/static/fonts/Mona-Sans.woff2") format("woff2-variations");
font-weight: 200 900;
font-stretch: 75% 125%;
}
html {
font-family: "Mona Sans";
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: "Hubot Sans";
}
4. Add headTags
There was a little more tricky than what I was used to when changing fonts in WordPress. I had to look at some real world examples and do a few experiments to get the fonts to work. I started with just one font and then added the second font once I got the first one working.
Here is a link to the GitHub code
Add headTags to docusaurus.config.js
const config = {
title: "Patrick John Stevens",
tagline: "Here To Serve",
url: "https://docs.patrickjohnstevens.com",
baseUrl: "/",
onBrokenLinks: "throw",
onBrokenMarkdownLinks: "warn",
favicon: "img/Patrick-John-Stevens_logo_lightbulb.svg",
organizationName: "Patrick John Stevens",
projectName: "docublog",
headTags: [
{
tagName: "link",
attributes: {
rel: "preload",
href: "static/fonts/Hubot-Sans.woff2",
as: "font",
type: "font/woff2",
crossorigin: "anonymous",
},
},
{
tagName: "link",
attributes: {
rel: "preload",
href: "static/fonts/Mono-Sans.woff2",
as: "font",
type: "font/woff2",
crossorigin: "anonymous",
},
},
],
5. Manual Testing
I used the Chrome Dev Tools to check out the fonts as well as the CSS Peeper browser extension.